![[iOS] Fabric 入門 #10 Digits をカスタマイズする](https://devio2023-media.developers.io/wp-content/uploads/2015/01/fabric.png)
[iOS] Fabric 入門 #10 Digits をカスタマイズする
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Digits の UI や挙動をカスタマイズしたい
前回は Fabric の SMS 認証サービスである Digits の使いかたについて解説しました。基本的にはそれで事足りそうですが「テーマカラーをアプリに合わせたい」や「任意のタイミングで処理を走らせたい」といったこともあると思います。そのようなことを想定し、Digits はある程度カスタマイズできるような機能が提供されています。
今回は、そのようなカスタマイズについてまとめたいと思います。前回の記事の応用編になるので、前回の記事をお読みいただいてからご覧いただけると幸いです。
任意のタイミングで処理させたい
前回の実装は、 を使って認証処理を実行する、といったものでした。処理開始のトリガは必ずしもボタンをタップしたときとも限りません。Digits の authenticateWithDigitsAppearance:viewController:title:completion: を呼ぶことで好きなタイミングで呼び出すことが可能です。ポイントとして viewDidAppear: 以降でないと呼び出せないので注意してください(viewDidLoad では View Controller を Present できないため)。
- (void)viewDidAppear:(BOOL)animated {
[super viewDidAppear:animated];
Digits *digits = [Digits sharedInstance];
[digits authenticateWithCompletion:^(DGTSession *session, NSError *error) {
if (error) {
NSLog(@"Error : %@", error);
} else {
NSLog(@"UserId : %@\nPhoneNumber : %@", session.userID, session.phoneNumber);
self.digitsButton.hidden = YES;
}
}];
}
例えば、一連のアカウント登録フローの中に紛れ込ませたいときや、ボタン自体をカスタマイズしたいとき、またトリガがボタンではないときなどに使えそうですね。
テーマカラーをアプリに合わせたい
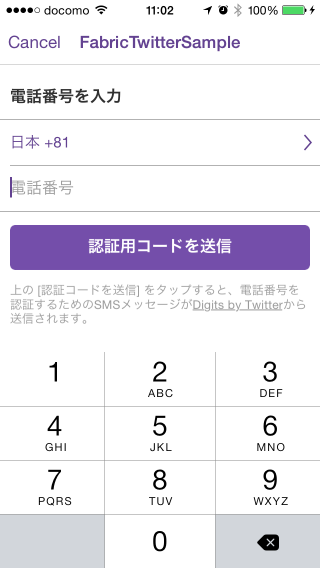
まず、Digits の標準ではテーマカラーは紫色がベースになっています。
アプリによっては合わないことが多いと思うので、変更してみましょう。次のようなコードで変更できます。
- (void)viewDidAppear:(BOOL)animated {
[super viewDidAppear:animated];
DGTAppearance *digitsAppearance = [DGTAppearance new];
digitsAppearance.backgroundColor = [UIColor darkGrayColor];
digitsAppearance.accentColor = [UIColor greenColor];
Digits *digits = [Digits sharedInstance];
[digits authenticateWithDigitsAppearance:digitsAppearance
viewController:nil
title:@"SMS認証だよ!"
completion:^(DGTSession *session, NSError *error) {
if (error) {
NSLog(@"Error : %@", error);
} else {
NSLog(@"UserId : %@\nPhoneNumber : %@", session.userID, session.phoneNumber);
self.digitsButton.hidden = YES;
}
}];
}
ここでは先ほど登場した Digits の authenticateWithDigitsAppearance:viewController:title:completion: を使っています。第一引数に渡すのは DGTAppearance インスタンスで、プロパティの backgroundColor は背景色、accentColor はアクセントカラー(Tint Color とほぼ同義)を設定できます。
また、第二引数には遷移元の View Controller を指定できます(nil をセットすると最前面の View Controller が使われます)。第三引数は SMS 認証画面の UINavigationBar の title に指定する文字列を渡すことができます。
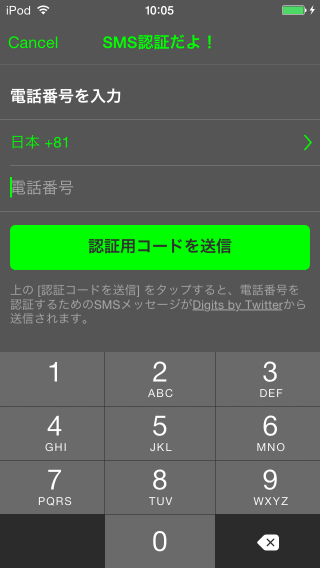
実行結果はこちら!だいぶ雰囲気が変わりましたね。
このように、背景色やボタンの色などを2つのプロパティで一括で変更することができます。
まとめ
今回ご紹介した内容は Digits を実際に使用したいときに必要な機能だと思います。Digits を利用したアプリを作るときの参考にしてください。